ARKitアプリのススメ
先日の2017年9月20日にiOS11がリリースされましたが、追加された大きな機能の一つとして、ARKitが挙げられます。iOS11にアップデートした方はまだ少ないかもしれませんがApp Storeも更新され、大々的にAR機能が取り上げられています。[1]
ARと聞くと高い技術力が必要で敷居が高そうに思えますが、ARKitを利用することで実装は比較的容易にできます。ARKitはUnityやUnreal Engineなどのプラットフォームもサポートしていますが[2]今回はネイティブiOSアプリにてARKitの紹介と簡単な利用をしてみたいと思います。
【ARKitとは】
ARKitはiPhoneとiPadの比類のない拡張現実感を簡単に作成できる新しいフレームワークです。カメラセンサーデータをCoreMotionデータと融合して、高精度な拡張現実を実現できます。[2]
【実装】
前提として、ARKitを利用できるのはiOS11かつiPhone6s以降(A9以降のプロセッサを搭載したiOSデバイス)の端末となります。[3]
そのためiOS11未満をターゲットとしているアプリの場合には、OSによる分岐が必要になります。iOS11をターゲットとしているアプリの場合にも、プロセッサによる分岐があった方がよいでしょう。
ネイティブで実装する場合は、ARKitの他にSceneKit(3D描画)や、SpriteKit(2D描画)を利用すると比較的容易に実装が可能です。今回はARKit+SceneKitを使ったタップした水平面上に画像を配置するデモをしたいと思います。
実装の手順としては下記の流れになります。
1. 画面タップ時の画面座標を空間座標に変換、さらにAR空間座標に変換します。
2. AR空間座標にアンカー(オブジェクトを配置するために使用できる実際の位置と方向を記録するもの)を追加します。
3. 画像を設定した板状の3Dモデルをアンカーの座標に配置します。

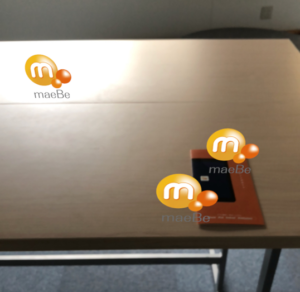
適当に画面をタップすると距離や角度に応じてオブジェクトが配置されます。

場所を移動しても、一度配置されたオブジェクトは最初に配置された位置に表示されつづけます。(平坦で特徴のない位置だとずれることがあります。)
今回はソースコード上で作成した簡単な3Dモデルですが、取り込んだ3Dモデル・モーションの利用が可能なので、好きなものをAR空間に描画することができます。また、物理演算や光源調整なども可能です。
ただマーカートラッキングと呼ばれる、特定のマーカーに対して追跡するような機能はARKitフレームワークではサポートしていません。そのため、ARKit単体では特定の画像の位置に基づいてオブジェクトを配置するのが困難です。iOS11で追加されたCoreMLやVisionFrameworkの画像解析など、何らかの画像解析技術と併用する必要があります。[4]
【まとめ】
ARKitが発表される前からサードパーティ製のARフレームワークを利用することで近いことはすでに実装可能でした。ですが、サードパーティ製ではなくApple公式が提供しているフレームワークということで、気軽に実装できる点や品質が保証されている点などから、非常に導入しやすくなっているかと思います。
iOSではARKit、AndroidではARCoreが発表され、現在ARは活発に動いている分野です。これを機にいち早く、流行のARを取り入れたアプリを検討してみてはいかがでしょうか。
記事作成日:2017年10月5日
[1] https://www.apple.com/jp/ios/ios-11/
[2] https://developer.apple.com/arkit/
[3] https://developer.apple.com/documentation/arkit
[4] https://forums.developer.apple.com/message/236438#236438